Graphics and the Internet
The Animated GIF
Following last month’s column on the GIF file format, this month I’ll be covering animated GIFs. An animated GIF is one way of creating a moving image on your Web page. In my opinion there are two reasons why you may want to use animated GIFs on the Web, and a million reasons why you shouldn’t.
Reasons to use them:
- To draw attention to something.
- To demonstrate how something works (e.g. how a steam engine works).
Reasons not to use them:
- They rarely add any benefit to the page.
- They take a long time to load.
- They can make your Web site look amateurish and unprofessional.
- They’re often distracting.
- If, say, I want to call your company and I see an animated GIF of a phone next to your phone number, I won’t phone you.
OK, that’s only five, but I’m sure you all have a few more. I’m not saying animated GIFs are all bad, but there are a lot more examples of bad ones than good ones.
Your eyes are naturally drawn to anything that moves. Imagine settling down to read your favorite daily newspaper and finding at the bottom of the page a little guy jumping up and down, trying to put an envelope in a dancing mailbox. Now, are you going to be able to concentrate on the article? Possibly not. Unless an animated GIF complements the information your page, don’t use one.
 |
An animation draws your eyes to it. How can that be used to our advantage on our Web pages?
-
Advertising Banners: If you want people to click on your banners, animating them makes them much more likely to be clicked on. Watch that cash roll in!
-
What’s New/ Featured article: People often re-visit Web sites to find out if anything has changed since they last came. If you have an animated “What’s New” button then they can instantly see what has changed.
So, as animated GIFs have their good points and bad points, you need to decide whether or not you use them. If you do want to use them, you’ll need to know a bit more about them. Here’s a short tutorial on creating an animated GIF.
Tutorial
We’re going to be using a program called Web Painter, but most of the information can be used with any other package. The reason we are using Web Painter is that it has been given away as a full package on many magazine CDs, so the hope is that many of you will have a copy of it. If not, a demo of the latest version is available from this Web site.
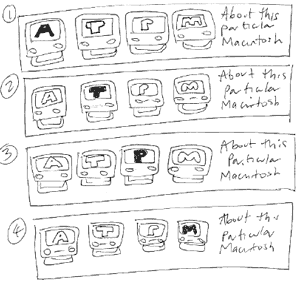
We’re going to make simple banner for the ATPM Web site. Before even turning your Mac on (or waking it up) get a pen and paper and sketch out your ideas for your banner. You can make things a lot easier with advance planning. Here’s our story board for the ATPM banner.
 |
We’ll start making a new file, by going to the File menu, and then choosing New…. As we are making a banner, we’ll choose a standard banner size of 468x60 pixels.
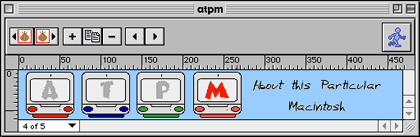
Web Painter lets us choose a background image for our animation. To edit the background, choose Goto > Background from the Cel menu. You can then either draw your background image or import one from another package. I have drawn some dodgy-looking iMacs and added some text (“About This Particular Macintosh”); these items will be static throughout the animation, so they are ideal for the background.
 |
Animations are made up of cels. Each cel has a slightly different image than the one before. When the cels are played in quick succession the illusion of movement is created. If you’ve ever drawn a stick-person on the corner of every page in a book and flicked through the pages, you’ll be familiar with the system.
At the moment we have a background image and one cel. Obviously our animation is going to be bland with just the one cel. We need four overall, so go to the Cels menu and choose Add Cels…. As we already have one cel, we only need to add three more.
Now, let’s add the animation part to our animated GIF. If you are not already on the first cel, choose Goto > First Cel from the Cels menu.
In the first frame of the animation, we want the ‘A’ to glow red. Select the text tool and make a red ‘A’. We can then drag this into position on top of the grey ‘A’.
Select Goto > Next Cel and repeat the process with all the other cels.
When we’ve done this, we can check how it looks so far by selecting the Play button on the controller. If the controller window is unavailable, choose Show Controller from the Window menu.
Now, let’s make this into an animated GIF. From the File menu, choose Export > Animated GIF file; a dialog box will pop up with a whole bunch of options. These options are essentially the same as in most packages; many of the options are similar to the standard GIF saving options, so refer back to last month’s column for details about them.
The Options
- Repetitions
- How many times your animation loops. You can choose to loop the animation forever and ever and ever…
- Frame Delay
- This alters the amount of time you get to see each frame for. You can select a separate time for each individual frame or choose the same time for every frame.
- Do Not Erase
- The current graphic will remain while the next cel draws.
- Erase with Background
- The current graphic is erased with the background before the next cel draws.
- Erase with Previous
- The current graphic is erased with the previous cel before the next cel draws.
- Changed Area Only
- The cels in the GIF will only change in the areas where the animation takes place. If you de-select this box and choose “erase with background” you can create transparent backgrounds.
The HTML
When you click “Save,” Web Painter helpfully generates HTML to link to the animation. You are given the option to save this to the clipboard or as a text file, which I think is an excellent feature. To link to an animated GIF in HTML, you use the same method as you would a normal GIF:
<IMG SRC="mybanner.GIF" WIDTH=468 HEIGHT=60 BORDER=0>
The WIDTH and HEIGHT attributes tell the browser the size of our banner. The BORDER element tells the browser not to put any border round the banner, an option you’ll want to exercise regularly.
Open SimpleText or BBEdit and type the above HTML line in, substituting “mybanner” with the name of your file. Save the HTML with the name “test.html”.
Checking it All Works
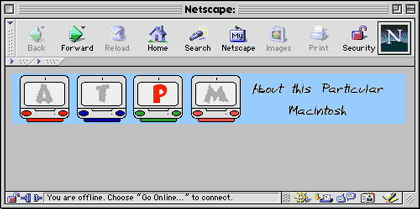
Now we need to test it. Fire up your favorite Web browser and open your test page. Provided you own a reasonably modern browser, you should see your animated banner in all its glory. If you make any changes to your image, reload the page in your browser when you test it, to be sure you are looking at the most recent version.
 |
Some older browsers can’t handle animated GIFs and will only display either the first or last image. Bear this in mind if your Web site caters for people who may use old equipment or software; schools and clubs, for instance, often can’t afford to upgrade.
Guidelines
Although this tutorial was based on Web Painter, most of the techniques are universal and apply to many other packages such as Fireworks. Regardless of what you make the animation in, however, remember the following:
- Big obvious changes from one frame to the next work better in GIF animation, although subtlety is lost.
- Don’t use an animated GIF when it’s not needed.
- When choosing how many times an animation should loop, stick to two or three. It can be off-putting if the image jumps about for ages in the corner of the page.
- Don’t use an animated GIF when it’s not needed.
- Animating only part of the image (instead of the whole image) will reduce file size.
- Don’t use an animated GIF when it’s not needed.
Useful Links and Software
- Animated GIF Artists Guild
- GIFBuilder
- This program turns the layers from a Photoshop file into the cels in an animated GIF. Wow!
- Animation Online
- This Web site lets you create animated banners online
- GIFcruncher
- Shrink those GIFs.
- Animation Factory
- Over 12,000 GIF animations!
I’ve not included many links to clip-art sites, as many of them aren’t all that good. You’ll find links to the ones that are on everyone else’s Web sites anyway. Happy Animating!
• • •
Next Month
Next month we will be looking at things that look really bad on Web pages, including psychedelic backgrounds, really tiny text, blinking text, animated hands writing “welcome,” stupid JavaScript balls that follow your pointer…
Oh, scrolling text as well, music when I’m not expecting it and much, much more.
If you know of any Web graphic crimes, or would like to suggest a topic for a future column e-mail me at gosborne@atpm.com.
For reference purposes, here is what I have planned so far:
- October
- Things That Look Really Bad On Web Pages
- November
- Web Page Design Tips
- December
- PNGs—Future Or Failure?
Thanks for reading. I’ll see you next month.
Also in This Series
- PNG · December 2000
- Seven New Deadly Internet Graphic Sins · November 2000
- Seven Deadly Internet Graphic Sins…or Things That Look Really Bad on Web Pages · October 2000
- The Animated GIF · September 2000
- The GIF File Format · August 2000
- Banner Advertisements · July 2000
- JPEGs and JPEG Compression · June 2000
- Help, I Can’t Draw! · May 2000
- Copyright · April 2000
- Complete Archive
Reader Comments (3)
However, I could see how there could be some uses for this. Maybe someone can chime in and tell me I'm wrong.
P.S. - just promise us you aren't wanting to put an animation of the dancing baby on your PDF!! :-p
Add A Comment